前言#
前一段時間從 hexo 換到了 WordPress,用了一年最後換回了 hexo。但 hexo 推送到伺服器的步驟過於繁瑣,於是我便寫了一個工作流來自動化完成這一步驟
Github Action#
GItHub Actions 是一個持續集成和持續交付的平台,能夠讓你自動化你的編譯、測試和部署流程。
GitHub 提供 Linux、Windows 和 macOS 虛擬機來運行您的工作流程,或者您可以在自己的數據中心或雲基礎架構中托管自己的自托管運行器
優點#
- 可以多域名多站點部署
- 不會出現連接 github 連接不上的情況
- 可以自動部署完成
- 不再需要使用繁雜的命令
工作流#
在這裡分享一下我的工作流,平時寫完文章以後,提交到倉庫就會自動構建、更新,工作流部署後可使用 GitHub Pages,netlify,vercel,cloudflare pages 等,實現多線路多域名
前置#
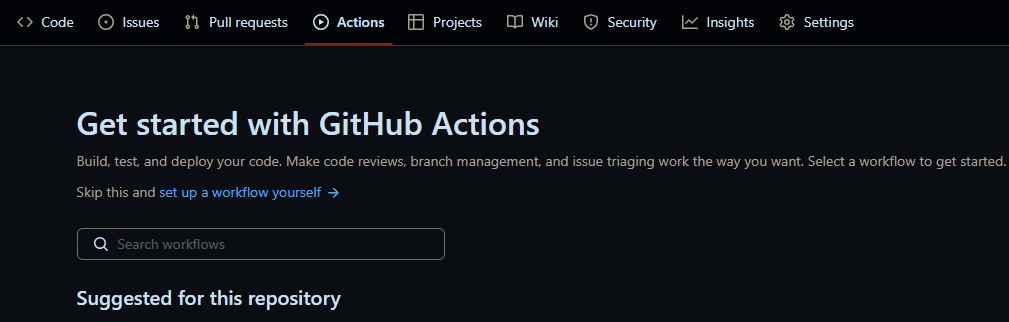
首先新建倉庫 A,用於一會兒 hexo 生成網頁文件的存儲倉庫格式可以是 xxx.github.io,再新建倉庫 B (建議改為 私有) 將博客源碼上傳至倉庫,找到 Actions,點擊 "set up a workflow yourself" 新建工作流

輸入以下代碼:
name: 自動部署
# 當有改動推送到main分支時啟動Action
on:
push:
branches:
- main
#根據自己倉庫的情況進行更改(源碼在哪一分支就填哪個)
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 檢查分支
uses: actions/checkout@v2
with:
ref: main
fetch-depth: 0
- name: Sync local file timestamps
run: |
git ls-files -z | while read -d '' path; do touch -d $(git log -1 --format="@%ct" "$path") "$path"; done
- name: 安裝 Node
uses: actions/setup-node@v1
with:
node-version: "16.x"
- name: 安裝 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 緩存 Hexo
id: cache-npm
uses: actions/cache@v3
env:
cache-name: cache-node-modules
with:
path: node_modules
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- name: 安裝依賴
if: ${{ steps.cache-npm.outputs.cache-hit != 'true' }}
run: |
npm install gulp-cli -g #全局安裝gulp
npm install --save
- name: 生成靜態文件
run: |
hexo clean
hexo generate
gulp
- name: 部署到Github
run: |
cd ./public
git init
git config --global user.name "xxx"
git config --global user.email "xxx@xxx.com"
git add .
git commit -m '${{ github.event.head_commit.message }}'
git push --force --all https://user:token@github.com/user/user.github.io
- 注意!⚠️將 git config --global user.name "xxx" 中的 xxx 替換為您的 GitHub 用戶名 (不是暱稱)
- 注意!⚠️將 git config --global user.email "xxx@xxx.com" 中的 xxx@xxx.com 替換為您的 GitHub
主郵箱 - 注意!⚠️ git push --force --all https://user:token@github.com/user/user.github.io 中 第一个 user 替換為您的用戶名,token 替換為您的 GitHub token 如沒有請在
設置頁面中創建。
再將 github.com 後的user改為您的用戶名,後面的user.github.io改為您將要存儲博客網頁的倉庫名。
附加#
添加屏蔽項#
因為能夠使用指令進行安裝的內容不包括在需要提交的源碼內,所有我們需要將這些內容添加到屏蔽項,表示不上傳到 github 上。這樣可以顯著減少需要提交的文件量和加快提交速度。打開 .gitignore,(沒有請創建) 輸入以下內容:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
最後一行要改成實際.git 的位置,因為我是 butterfly 主題,不同主題文件夾名字各不相同!
如果不是 butterfly 主題,記得替換最後一行內容為你自己當前使用的主題。
查看部署情況#
打開 Github 存放源碼的私有倉庫,找到 action

根據剛剛的 Commit 記錄找到相應的部署日誌,點擊 Deploy 查看部署情況

若全部打勾,恭喜你,你現在可以享受自動部署了
此文由 Mix Space 同步更新至 xLog
原始鏈接為 https://blog.alcex.cn/posts/Hexo/2023429a1